Huawei QuickApp IDE(华为快应用IDE)是基于VSCode框架深度定制的快应用IDE,集工程管理、编程、实时预览、Inspect、调测、云测试、发布上架于一体的一站式快应用开发工具,提供完善的快应用极速编程、云端全机型覆盖测试等必备工具能力的同时,继承开发者习惯,让快应用开发更快。
软件介绍
快应用是一种新型免安装应用,有安卓应用体验好、功能强大的优点,也有HTML5网页无需安装、占用存储极少的便捷,还能自动更新。对于喜欢的快应用可以添加到桌面,方便再次访问。
快应用中心是运行快应用所必须的运行环境,只需安装一次即可支持所有快应用。推荐将其添加到桌面,方便管理使用记录。
功能特色
快应用是使用前端技术开发,在原生环境渲染的免安装应用。 基于行业标准,开发一次即可在所有支持此标准的手机运行。
服务场景
流量资源
起步
注册为开发者
创建快应用
申请帐号服务
申请支付服务
申请PUSH服务
安装快应用IDE
开发
我的第一个快应用
框架
组件
API
卡片
接入帐号服务
接入支付服务
接入PUSH服务
示例代码
上架
了解上架规则
提交审核
查看报表
使用方法
华为快应用IDE使用指导
概述
华为快应用IDE是一款针对华为快应用的集成开发环境,它提供了华为快应用设计、开发、调试、测试、构建、打包发布等能力,以DevOps理念帮助你快速的开发华为快应用。
创建项目
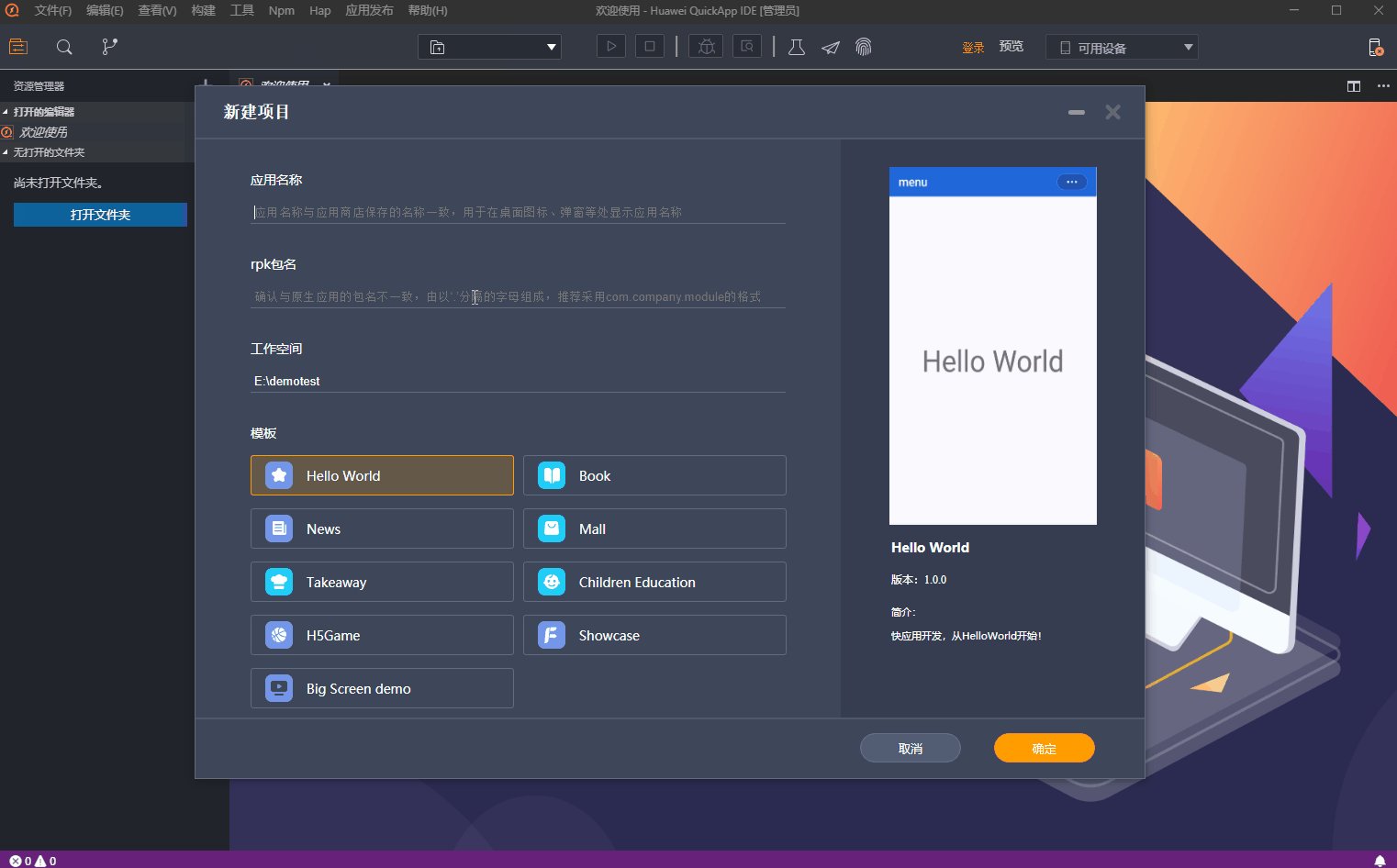
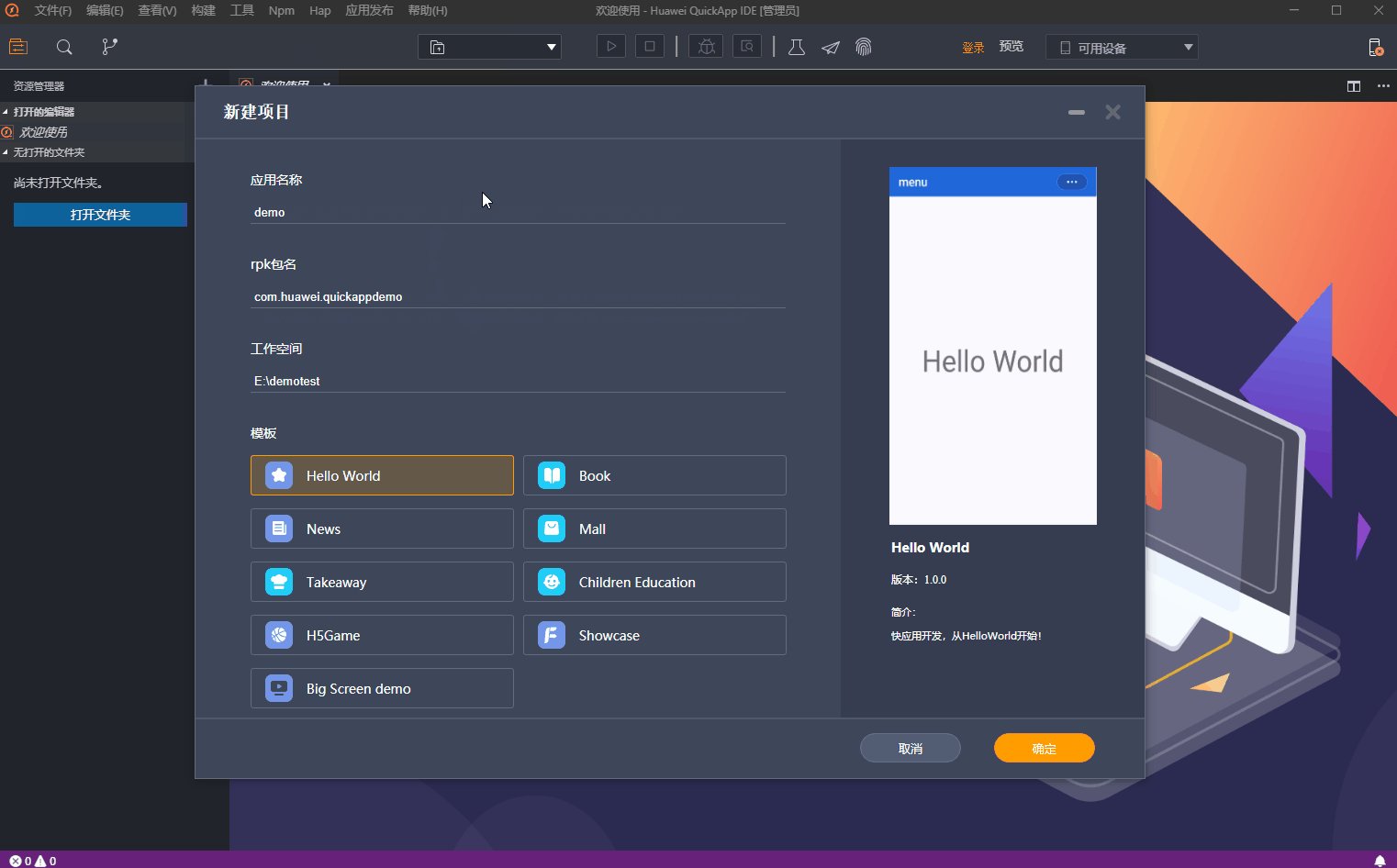
打开IDE,点击“文件”菜单,在下拉菜单中选择“新建项目”(或点击欢迎使用界面的“新建项目”),开启新建项目的窗口。
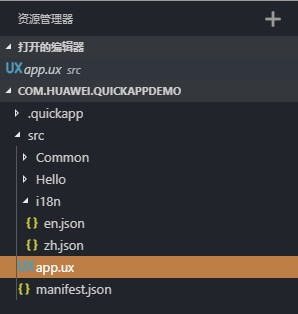
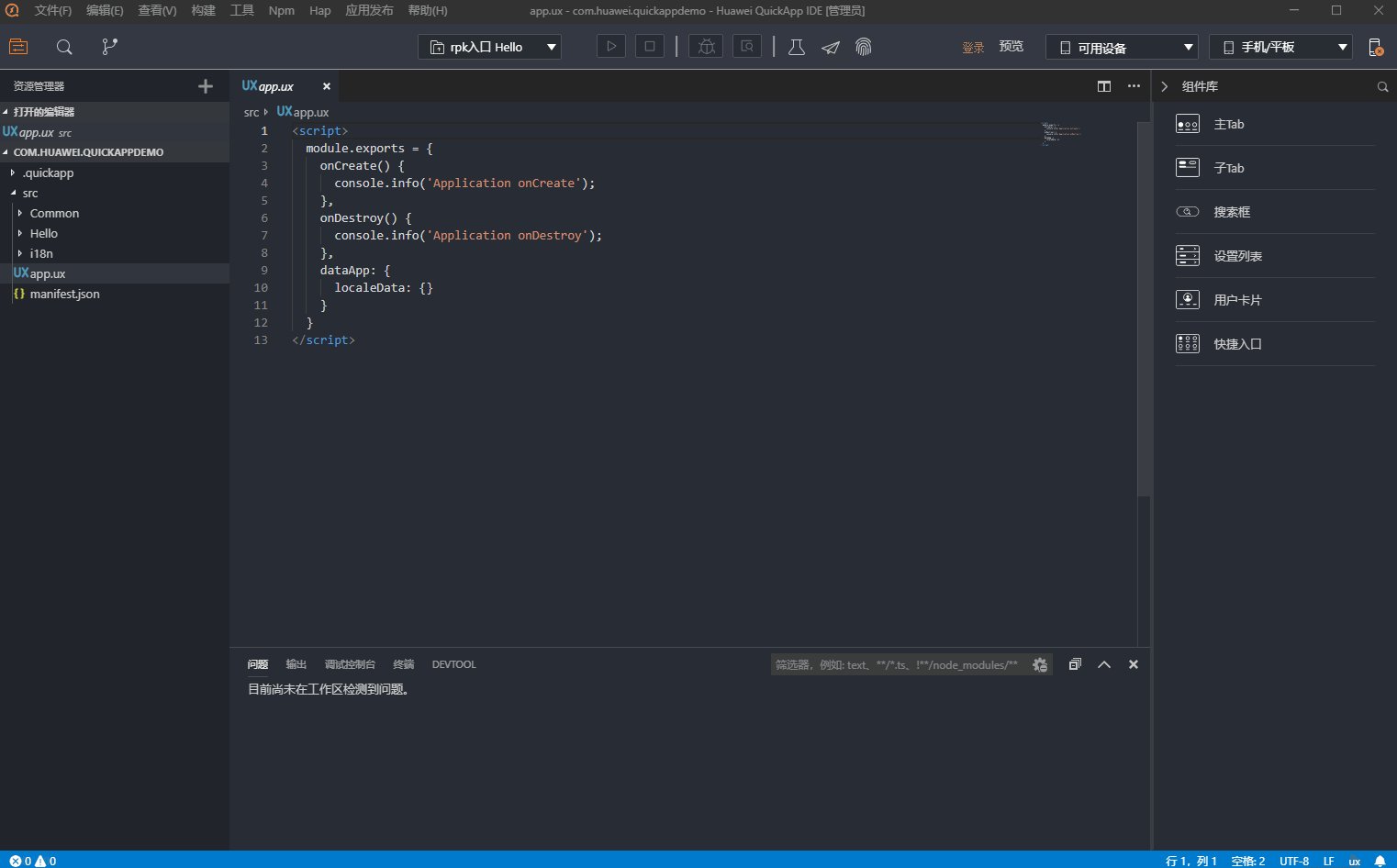
工程初始化成功后,会在工程目录下生成标准化结构项目:
|—— .quickapp 配置文件目录
| |—— launch.json 配置文件
|—— src项目源文件
| |—— Common 公用的资源文件和组件文件
| |—— logo.png manifest.json中配置的icon
| |—— Hello 页面目录
| |—— hello.ux 页面文件,文件名不必与父文件夹相同
| |—— i18n 资源定义文件
| |—— en.json 各语言地区的资源定义文件
| |—— zh.json 各语言地区的资源定义文件
| |—— app.ux APP文件(编译自动修改,请勿改动)
| |—— manifest.json 项目配置文件(如:应用描述、接口声明、页面路由等)
项目导入升级
低版本IDE创建的工程(引入了fa-toolkit)
快应用IDE打开历史创建的引入了低版本fa-toolkit的工程,会自动检测给出升级提示,升级fa-toolkit替换package.json,并重新安装依赖。
undefined
联盟快应用开发工具创建的工程
联盟快应用开发工具创建的工程。
导入后升级步骤如下(hap工程升级流程):
1、IDE会自动向package.json增加以下依赖项,未存在添加,已存在比对版本,使用高版本:
a)fa-toolkit tgz压缩包,指向IDE工程内部文件。
b)hap-toolkit 为0.6.8。
2、IDE会自动向package.json增加以下Script项:
"postinstall":"happostinstall","debug":"hapdebug","hap-update":"hapupdate","fa-build":"nodenode_modules/webpack/bin/webpack.js--config./node_modules/fa-toolkit/webpack.config.js","fa-watch":"nodenode_modules/webpack/bin/webpack.js--watch--config./node_modules/fa-toolkit/webpack.config.js"
3、点击npm下拉菜单中的npm install,在线安装依赖。