原型设计工具mockplus下载一款简洁快速的原型设计工具。原型设计工具mockplus下载适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
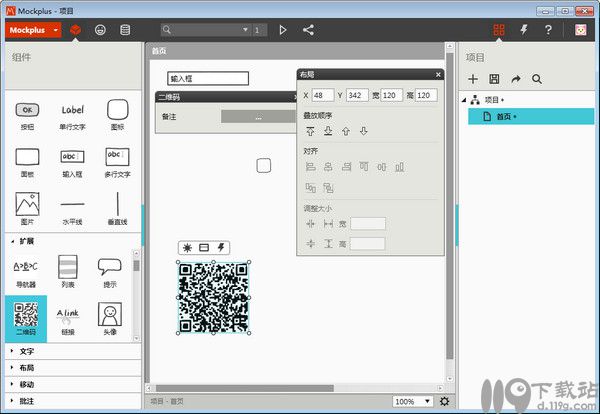
功能介绍
审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
常见问题
mockplus原型图怎么加滚动区?
把页面加长
把鼠标移动到App项目页面的底部,此时光标变为可拉动,按下鼠标,往下拉动页面。
此时页面会随着鼠标的拉动而加长。
按下F5,开始运行预览,转动鼠标滚动,你可以看到:因为页面加长,此时整个页面会产生滚动了。
设定非滚动区域
如果不希望整个页面都滚动(比如,我希望上、下的工具栏部分都是固定的),那么,请拉动页面上下的2个红色控制点,分别设定不参与滚动的区域